Javascript ES6 Declarations Guide.
Understanding var, let and const in JavaScript ES6 Variables.
var, let and const in JavaScript ES6 Variables
In this article, we will be discussing the very fundamental and the basic building block in your javascript programming journey i.e Variables.
In JavaScript, there are three keywords used to declare a variable var, let, and const and each one affects how the code will interpret the variable differently.
NOTE: JavaScript only hoist declarations, not initializations. So all declarations are hoisted.
1- VAR

Declaration Syntax with Var Keyword
This statement consists of a few parts:
- The declaration of a variable using the
varkeyword - The variable name (or identifier),
author - The assignment operation, represented by the
=syntax - The value being assigned,
"Anwar"
Declarations with var keywordcan either be of global scope or function scope depending on the current execution context.
Current Execution Context: Declaration inside function is in the function scope/local scope. Outside of the function, any declaration is in the global scope.

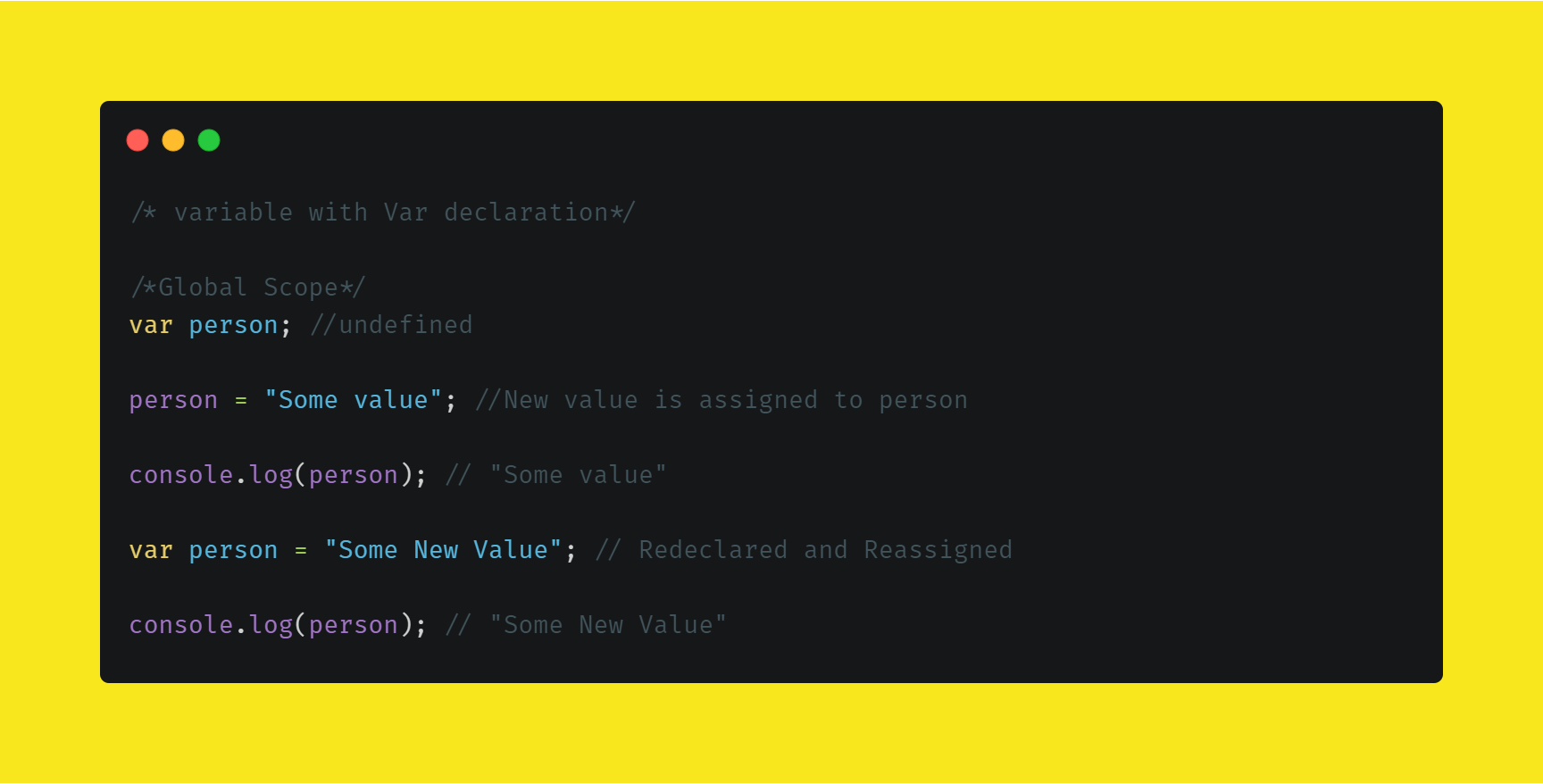
Variable Declaration with the var keyword.
As above can be seen the declared variables are initialized with “undefined” by default. Hence var variables can be declared without being initialized.
var variables can be reassigned and/or redeclared within its scope. For Instance :

Reassigned and Redeclared variable in Global Scope

Reassigned and Redeclared variable in Function Scope
Declarations with var keyword are hoisted to the top of their scope.
2- Let
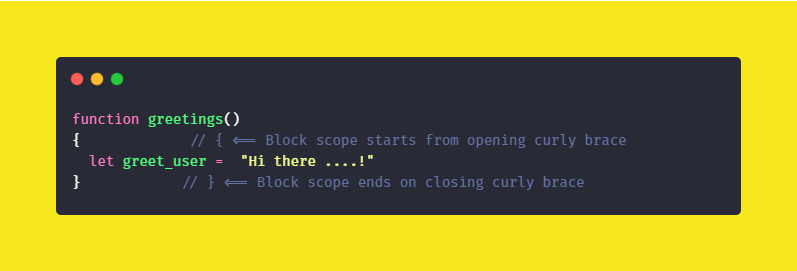
Declarations with letkeyword are Block scoped.
Block Scope:

In layman’s term the definition of Block Scope, “A boundary that starts from an opening curly brace { and ends on closing curly brace } while optionally enclosing some amount of code.”

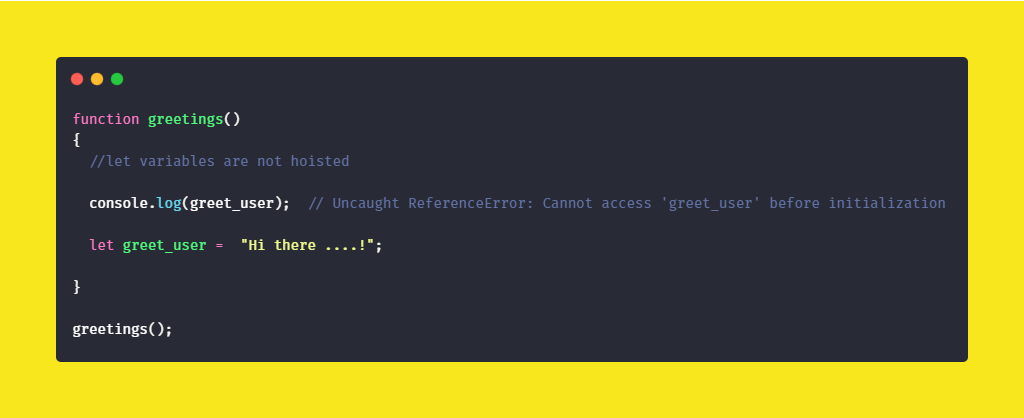
Example of Temporal Dead Zone
Variables with letare hoisted. But by looking at the above example it seems letvariables aren't hoisted but the matter of fact this happens due to concept Temporal Dead Zone[ I was also unaware of this concept at the time of writing this article but thankfullySagiv Ben Giat responded and corrected me]
since let variables are not initialized until the javascript engine evaluates the assignment. A time from variable creation to its initialization where they can’t be accessed is known as Temporal Dead Zone
If the JavaScript engine can’t find the value of let variables at the line where they were declared, it will assign them the value of undefined

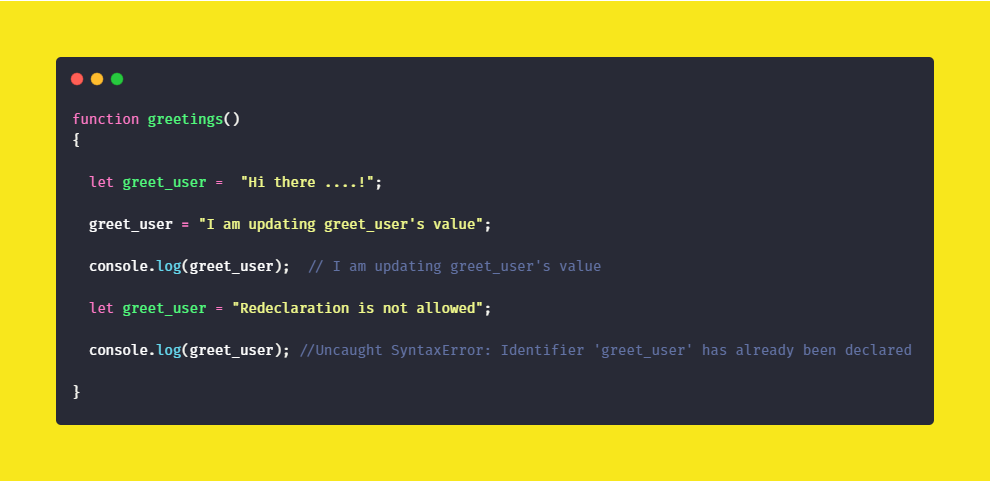
Reassignment is allowed but Redeclaration is not.
Variables with let declaration can be updated/re-assigned but they can’t be redeclared.
3- Const
Just like let, Declarations with const keyword are also Block scoped.
Just likelet, constvariables are also hoisted. If the JavaScript engine can’t find the value of const variables at the line where they were declared, return an error.

Const can not be declared without assigning a value.
constvariables can not be declared without assigning a value.

So constvariables can’t be updated/reassigned a new value

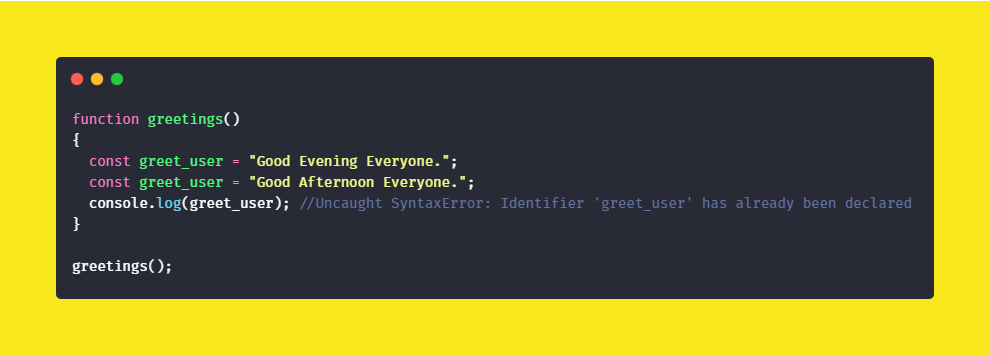
And also constvariables can’t be redeclared.
BONUS

If you are thinking about something like “Hey Anwar, I got all that but you never answered!what would happen if we don’t use any of the keywords that you mentioned”
Well, I will be keeping it short.

Variables without declarations.
variables without declaration become a part of the global variable, in the console that would be windowand in node.jsglobal
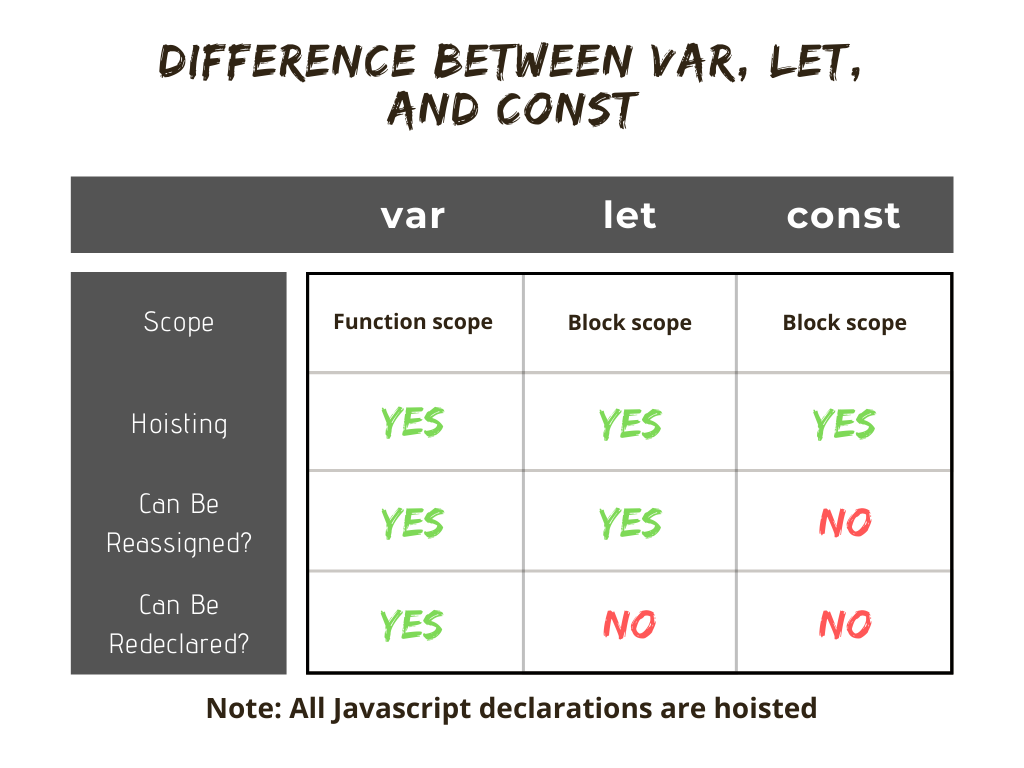
SUMMARY

I hope you like this article and I will be posting more articles soon and most importantly All suggestions are welcome.

